

If the user submits ‘Type 1’, trigger the ‘Email - Type 1’ handler that has set ‘To’ address to ‘ ’.
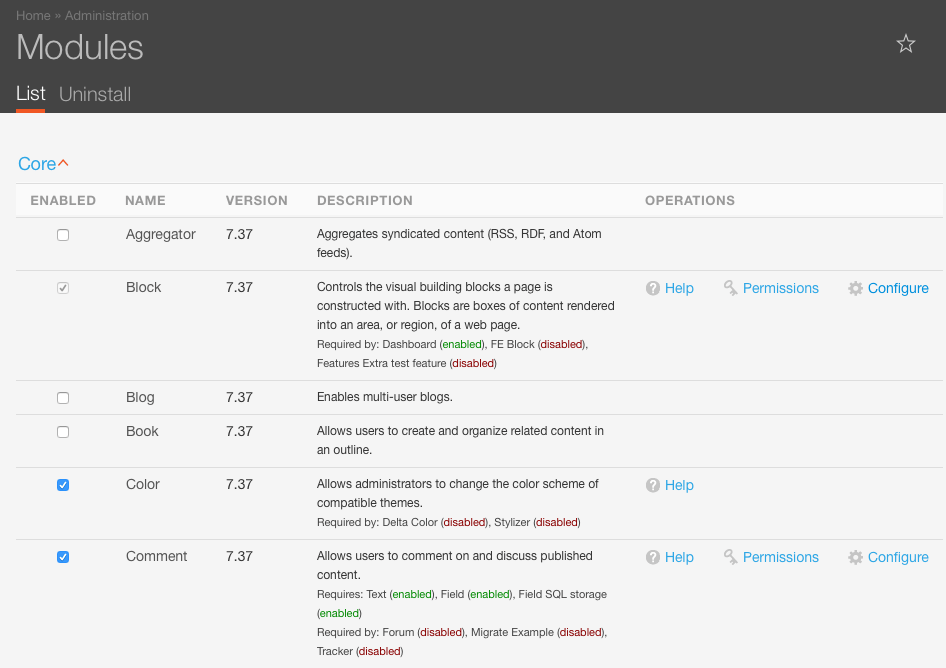
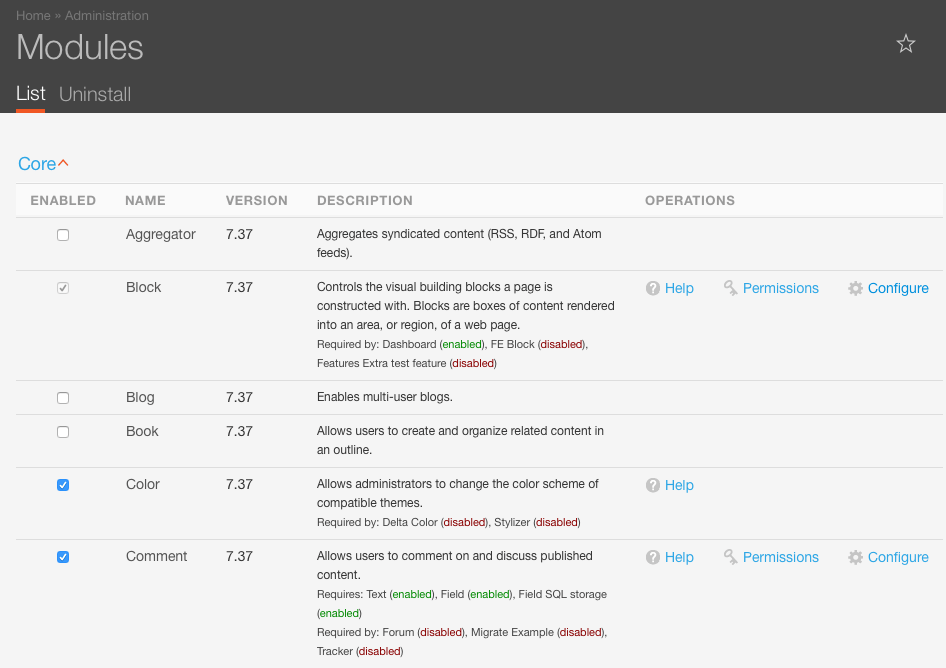
For example, let us consider a ‘Select’ element with values ‘Type 1’ and ‘Type 2’. You can also set conditional email handlers to your webform i.e., trigger different email handlers based on the value of certain elements within the form. Your handler gets fired whenever the form is submitted. Add the message ‘Subject’ and ‘Body ‘ as required and save the configuration form.Īnd that’s about it. As shown in the below image, on the ‘General’ tab, add the ‘Title’ and set ‘Send to’ and ‘Send from’ details. Next, click on the ‘Add Email / Add handler’ button. To add email handlers to your webform, go to ‘Settings’ and then ‘Emails/Handlers’ tab. To achieve this edit the second element, go to the ‘Advanced’ tab, scroll down to the ‘Options (custom) properties’ sections and write the necessary logic in YAML.įorm when ‘Type B’ is chosen 5. Webform submission email handlersĮmail handlers sends a webform submission via email. Similarly, if ‘Type B’ is chosen, then ‘Option 3’ and ‘Option 4’ should be visible. If ‘Type A’ is chosen, then ‘Option 1’ and ‘Option 2’ should be visible from the second element. Here is an example, where we can see two radio elements and based on the option I select in the first element, the visibility of the options within the second element should change.įorm View page before adding any custom options properties: But there is a provision to set ‘custom options properties’ to your element, wherein you write the required conditional logic targeting your options within the element using the YAML code. Well, I did not find any way to handle it through the Conditional logic settings from the UI. Imagine a scenario where you would want to conditionally handle the options of a radio element based on the value of a different element within the form. Webform lets you add custom option properties to your from elements. Here’s the final look of the Webform:įorm when ‘Mobile Number’ is chosen on STEP 1 4. Custom options properties Similarly, follow the same steps to add conditional logic to your ‘Mobile Number’ field and set the ‘Trigger/Value’ as ‘STEP 1 value is mobile_number’. To achieve that, edit your ‘Email’ field, click on the ‘Conditions’ tab, choose the ‘State’ as ‘Visible’ and set the ‘Trigger/Value’ as ‘STEP 1 value is email’. In the above example, I would like to show the ‘Email’ field if the ‘Email’ option is chosen in Step 1, else show the ‘Mobile Number’ field if the ‘Mobile Number’ option is chosen in Step 1. 
STEP 2 (Fieldset) with two elements, 'Email' and 'Mobile Number'. Here’s an example form with two-step fields, STEP 1 (Radios element) with options ‘Email’ and ‘Mobile Number’.

Webform lets you add conditional logic to your elements within your form. Let us consider a small example, wherein we need to conditionally handle the visibility of elements based on the value of another element within the form.
The Contact form’s YAML source code 3. Conditional fields
Here’s an example of a Contact form and its corresponding YAML source code:. 
Developers can use the (View) Source page to hand-code webforms to alter a webform's labels quickly, cut-n-paste multiple elements, reorder elements, as well as add custom properties and markup to elements. The (View) Source page allows developers to edit a webform's render array using YAML markup.YAML provides a simple & easy to learn markup language for building & bulk editing a webform's elements.At some point, the YAML Form module started to have UI and became the Webform module for Drupal 8. The Webform module started as a YAML Form module, which allowed people to build forms by writing YAML markup. ◦ Alter list of access rules that should be managed on per webform level. ◦ Act on a webform handler when a method is invoked. ◦ Perform alterations before a webform submission form is rendered. Below are few hooks that are available to use and you can find more in the file: Altering form & elementsĪny form, element and its related settings can be altered by using their respective hooks. The Webform module ships with a lot of interesting features and I’d like to mention a few here. This will help you understand the basics easily. It comes with a certain level of default settings, also letting you customize it as per your requirements.Ĭheck out this amazing blog - Drupal 8 Webform Module - A Brief Tutorial to help you get started with the Webform module in your Drupal 8/9 site. It gives site builders the power to easily create complex forms instantly. The Webform module is the most powerful and flexible form builder and submission manager for Drupal.








 0 kommentar(er)
0 kommentar(er)
